2022.11.11 コラム
✂︎--- 雑誌切り抜き風 --- コラージュアニメーションの作り方❶【AfterEffect】【Ae】

写真素材だけで、簡単に上のようなエモ可愛い動画が作れるので、是非推しの写真を使って作ってみてくださいね。
OPの作り方
STEP1:素材の準備
まず、背景素材の準備からです
今回は作例用に、Pexelsで可愛い猫ちゃんの素材をお借りてきました。
PexelsでのPeng Louisによる写真: https://www.pexels.com/ja-jp/photo/3-1643456/
こちらをPhotoshopで加工していきます。
素材をPhotoshopで開き、
「フィルター」▶︎「ピクセレート」▶︎「カラーハーフトーン」▶︎最大半径を指定
で、紙に印刷されたような細かいドットの画像が出来上がります。
今回、最大半径の大きさは5pxにしました。
解像度によって結果が異なるので、ドット数は様子を見つつ決めてみてください。
また、任意でモノクロにすると、クールな印象になります。

STEP2:背景素材にモーションをつける
①新規プロジェクトとコンポジションを制作
(コンポジション名は、わかりやすいように「main_comp」としました。)
②先ほど作った素材を入れる
③入れた素材のスケールのプロパティを展開
(ショートカット:対象を選択した状態でSキー)
④モーションをかけたい箇所の開始点と終了点にキーフレームを打つ
(今回は5秒のOPを作る予定なので、終了点は5秒のところに打ちました。)
⑤開始点の値を大きくする
⑥イージングをかけて動きを調整
こうして完成したものが、下の動画のになります。
シンプルですが、テキストがメインなので背景のモーションはこれで完成です。
STEP3:テキストの制作
続いて、フォントが次々変わるテキストの作り方です。
仕組みは単純で、単にフォントが異なるテキストレイヤーを、一つずつ表示させているだけです。
①新しいコンポジションを作成(名前は、わかりやすいように「sub_comp」としました)
②テキストレイヤーを追加し、任意のテキストを入力
③②で作ったテキストに合わせて、長方形シェイプで白地を制作
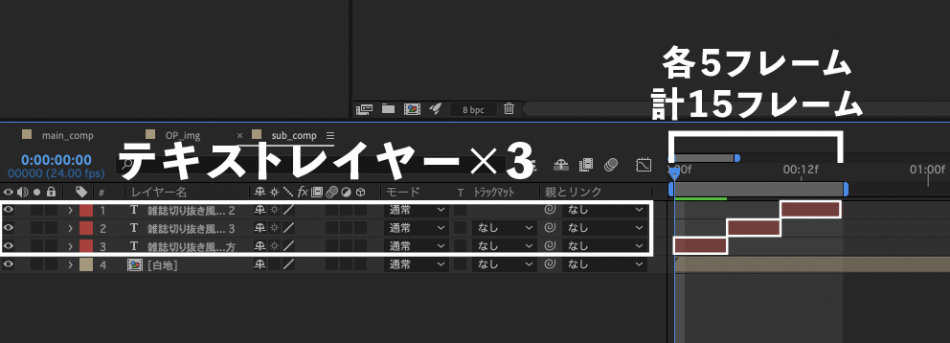
④②のテキストレイヤーを2回複製し、フォントをそれぞれ変更
⑤以下のようにレイヤーを5フレームにカットして、配置
(レイヤーをカットするショートカットキー;⌘+Shift+D)

今回は、
・凸版文久見出しゴシック
・小塚明朝 Pro
・游ゴシック体
の3つのフォントを順に表示しています。
フォントによって、行間や高さが多少異なるので、うまく調整して配置してください。
STEP4:ループ再生させる
続いて、このコンポジションがループ再生するように設定していきます。
①先ほど作ったコンポジション「main_comp」に、今作った「sub_comp」を入れる
②タイムリマップを表示
(ショートカット:option+⌘+T)
③繰り返したい部分の、初めと終わりにキーフレーム追加
(今回の場合:0フレームと15フレームの部分)
④コンポジション末尾のキーフレームを削除
⑤エクスプレッションを追加
(タイムリマップのストップウォッチをOptionを押しながらクリック)
⑥エクスプレッション言語メニュー▶︎Property▶︎loopOut(type = “cycle”, numKeyframes = 0)
これで、OPは完成です!
下の動画は、背景のモーションが滑らかすぎて似合わなかったので、
ポスタリゼーション時間(エフェクト▶︎時間▶︎ポスタリゼーション時間)で、
フレームレートを「15.0」に落としています。
(ポスタリゼーション時間については、下で詳しく解説します。)
素材がカタカタ動くモーションの作り方
STEP1:エクスプレッションを使い、モーションをつける
続いて、カタカタ動くモーションの作り方です。
どんなものにも適応できるので、好きな素材をAeに取り込んでください。
①新規コンポジションを作成
(名前は「sozai_comp」にしました)
②取り込んだ素材の位置のプロパティを展開
③エクスプレッションを展開
(ショートカット:option+プロパティの時計マークをクリック)
④「wiggle(3,10)」と打ち込む
⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝
【Tips!】
wiggleとは
ランダムな数値を代入してくれるエクスプレッションです。
wiggle(3,10)は、ざっくり言うと
「1秒間に3回、最大10pxの振り幅で値をランダムに代入」という意味です。
⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝
スケールや回転にも、同じようにエクスプレッションを入力すると
更に複雑な動きになるので、動きにこだわる方は試してみてください!
STEP2:カタカタした動きにする
しかし、このままでは振動するような動きなので、
フレーム数を落として、カタカタした動きにしていきます。
①「main_comp」に「sozai_comp」を入れる
②「sozai_comp」に、エフェクト▶︎ポスタリゼーション時間でエフェクトをかける
③フレーム数を「3.0」に変更
⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝
【Tips!】
ポスタリゼーション時間とは
「任意のフレームレートに変換すること」ができるエフェクトです。
今回は値を「3.0」にしたので、フレームレートが3=「1秒間に3フレーム」となり、
カクカクした動きに見えるようになりました。
⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝⸝
これで、素材がカタカタ動くモーションが完成しました!
3.まとめ
いかがでしたでしょうか?
内容が多くなってしまった為、今回は2つの技法をご紹介いたしました!
後半は12月頭頃掲載予定ですので、しばしお待ちください。

ホテル・旅館・観光業に特化した動画プロモーションサービス。
魅力を「伝えたい」という企業様と、魅力を「知りたい」というユーザーをつなぐ役割を果たしたい。
そんな熱い想いを発信力に転換し、世の中に多くの動画プロモーションを仕掛けてつなげて行きます。
動画制作・写真撮影・モデル手配は
アビリブプロモーションへご相談ください
アビリブプロモーションは、動画制作、写真撮影、モデル手配までトータルにサポートいたします。
最大の強みは、ホテル・旅館・観光業で多くの動画・写真撮影実績を基にした、
独自の「つなぐ動画プロモーション」で、新規開拓から既存顧客まで働きかけます。
- 動画制作実績累計
1000件以上 - 写真撮影実績累計
1500件以上 - モデル手配実績累計
500件以上 - 撮影モデル
50名以上
動画制作・スチール写真撮影・撮影モデル(キャスティング)手配の依頼はこちら
-
動画制作実績
1500件以上
-
スチール写真撮影実績
2000件以上
-
撮影モデル手配
500件以上
-
登録モデル
60名以上
電話でも受け付けております。
お気軽にお電話ください。
※平日9:00〜18:00




