デザインを依頼したいとき、デザイナーに専門用語を使われ、「何を言っているのか分からない!」と思ったことはありませんか?
Webデザインに関する基本的な用語を抑えていることにより、依頼の過程で正確なコミュニケーションが取れると、納得のいくデザインをスムーズに作り上げることができます。
この記事では、Webデザインに関する基礎的な用語を「概念」、「インフラ関連」、「デザイン」、「Webパーツ」、「制作」、「システム」の6つの項目ごとにご紹介いたします。
①概念
Webデザインにおける基礎的な考え方や指標を理解するための用語です。
1.UI(ユーザーインターフェース)
ユーザーがデバイスやアプリケーションとやり取りするための視覚的・操作的なデザインや仕組みのことです。
画面のデザイン、ボタン、アイコン、ナビゲーションメニュー、フォームなど、視覚的・操作的な要素が含まれます。
2.UX(ユーザーエクスペリエンス)
サイトやサービスを利用する中で得られる、「使いやすさ」「デザインの美しさ」「情報の探しやすさ」など、ユーザーがサイトを利用する際に感じるあらゆる体験全般のことです。
②インフラ関連
Webサイトの構築や運用に欠かせない基盤や技術について解説します。
1.ドメイン
Webサイトの住所に相当する部分で、ユーザーがアクセスするための名前を指します。
例:○○.com
役割:サイトを識別し、簡単にアクセスできるようにします。
2.サーバー
ネットワーク上で他のコンピュータ(クライアント)にデータやサービスを提供するコンピュータまたはシステムのことです。
例えば、Webページを表示する「Webサーバー」や、メールを送受信する「メールサーバー」などがあります。サーバーは、常時稼働しており、リクエストに応じて必要なデータや機能をクライアントに提供します。
種類:共有サーバー、専用サーバー、クラウドサーバー等
3.ブラウザ
Webページを閲覧するためのソフトウェアです。
例:Google Chrome、Firefox、Safari、Edge 等
役割:サーバーから送られたデータを解析し、画面に表示します。
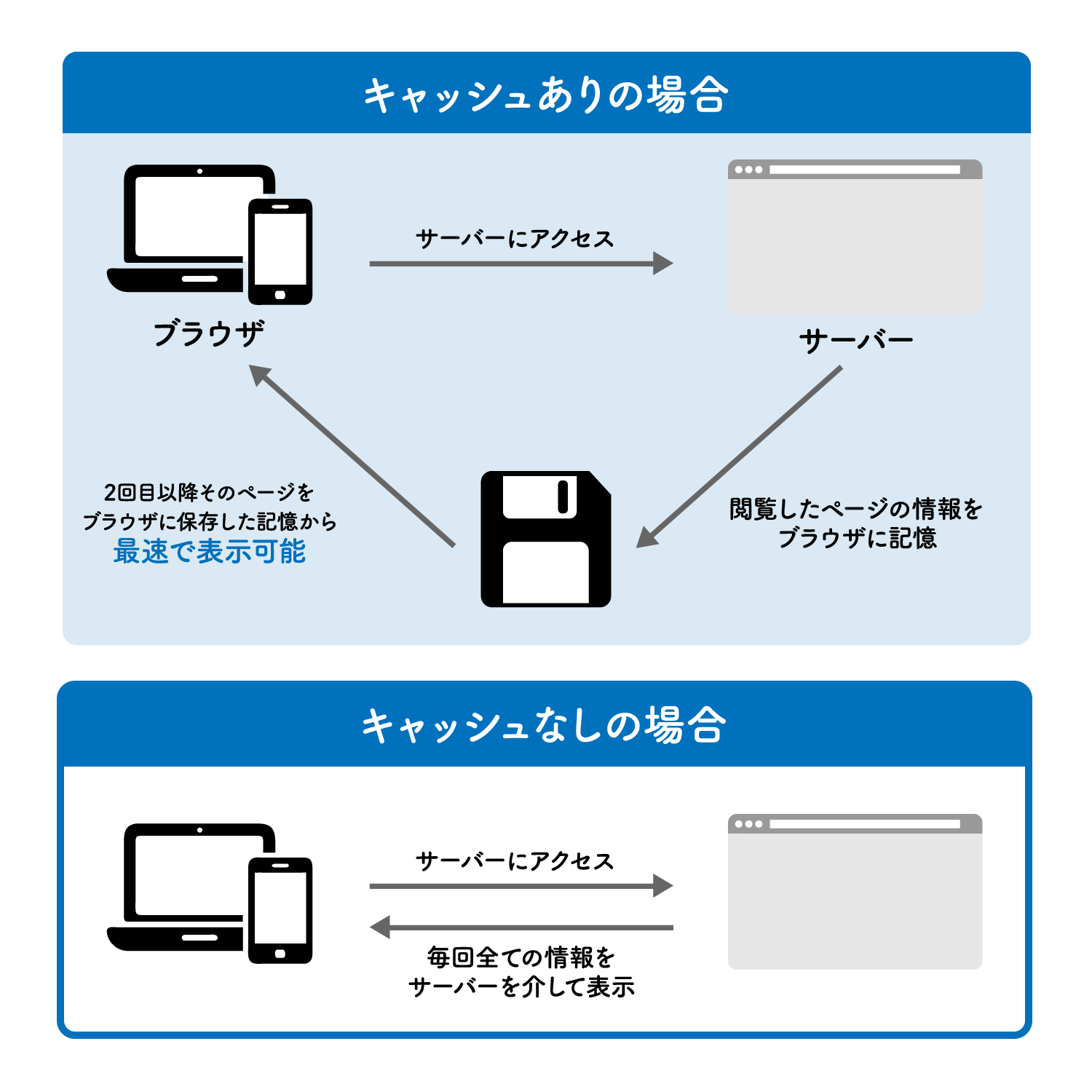
4.キャッシュ
キャッシュとは、Webページやデータを一時的に保存し、次回のアクセス時に再ダウンロードせずに素早く表示できるようにする仕組みのことです。
メリット:ブラウザやサーバー、CDN(コンテンツ配信ネットワーク)などがキャッシュを活用し、表示速度の向上やサーバー負荷の軽減に役立ちます。
注意点:更新時に古いデータが表示される場合があります。

③デザイン
Webデザインにおいて重要な用語を解説します。これらを理解することで、より効果的なデザインが可能になります。
1.トーン&マナー
トーン&マナーとは、Webデザインにおいて一貫したブランドイメージや雰囲気を表現するためのデザインルールのことです。
色使い、フォント、レイアウト、写真、アイコンのスタイルなどを統一し、ユーザーに一貫した印象を与えることでブランドの認知度や信頼感を高めます。
例:配色、フォント、写真のスタイル
目的:ブランドイメージを統一し、ユーザーに安心感を与えます。
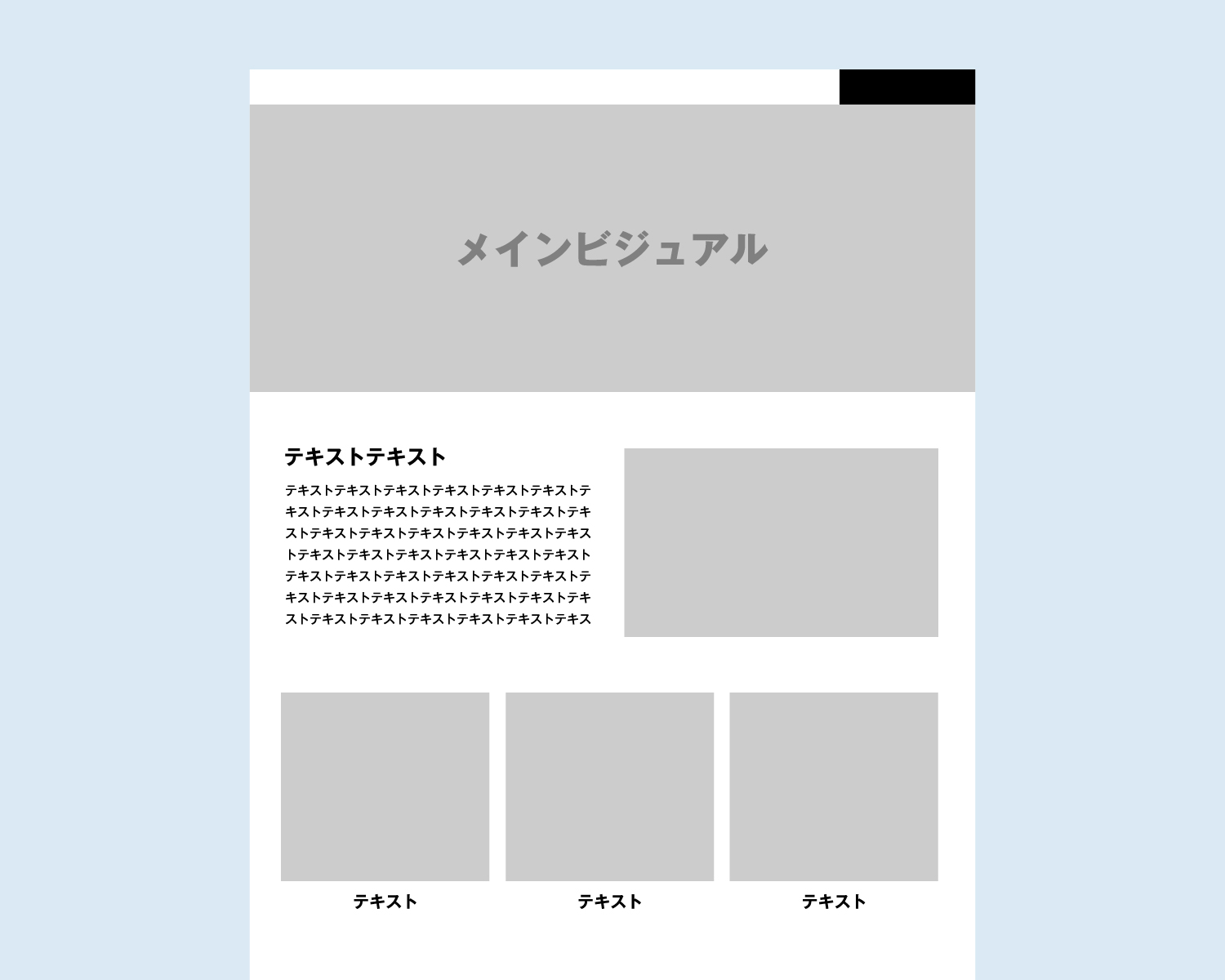
2.ワイヤーフレーム
ワイヤーフレームとは、Webサイトやアプリのレイアウトを設計するためのシンプルな設計図のことです。
主に、ページ内の要素(ヘッダー、メニュー、画像、テキスト、ボタンなど)の配置や構造を視覚的に示し、デザインや開発の前段階で構成を整理する目的で作成されます。
特徴:コンテンツの配置や画面遷移を検討する段階で使われます。
メリット:デザインや開発に入る前に構造を明確化できます。

3.ファーストビュー
ファーストビューとは、Webページを開いたときにスクロールせずに最初に表示される範囲のことを指します。
ユーザーが最初に目にする部分であり、サイトの印象を決める重要な要素です。一般的に、キャッチコピー、画像、ボタン(CTA)などが配置され、訪問者の興味を引きつけたり、目的の行動(購入・問い合わせなど)へ誘導したりする役割を持ちます。
デザインの工夫次第で、ユーザーの滞在時間やコンバージョン率が大きく変わるポイントです。
重要性:ユーザーの第一印象を左右します。
例:サイトの目立つキャッチコピーやバナーが配置されます。

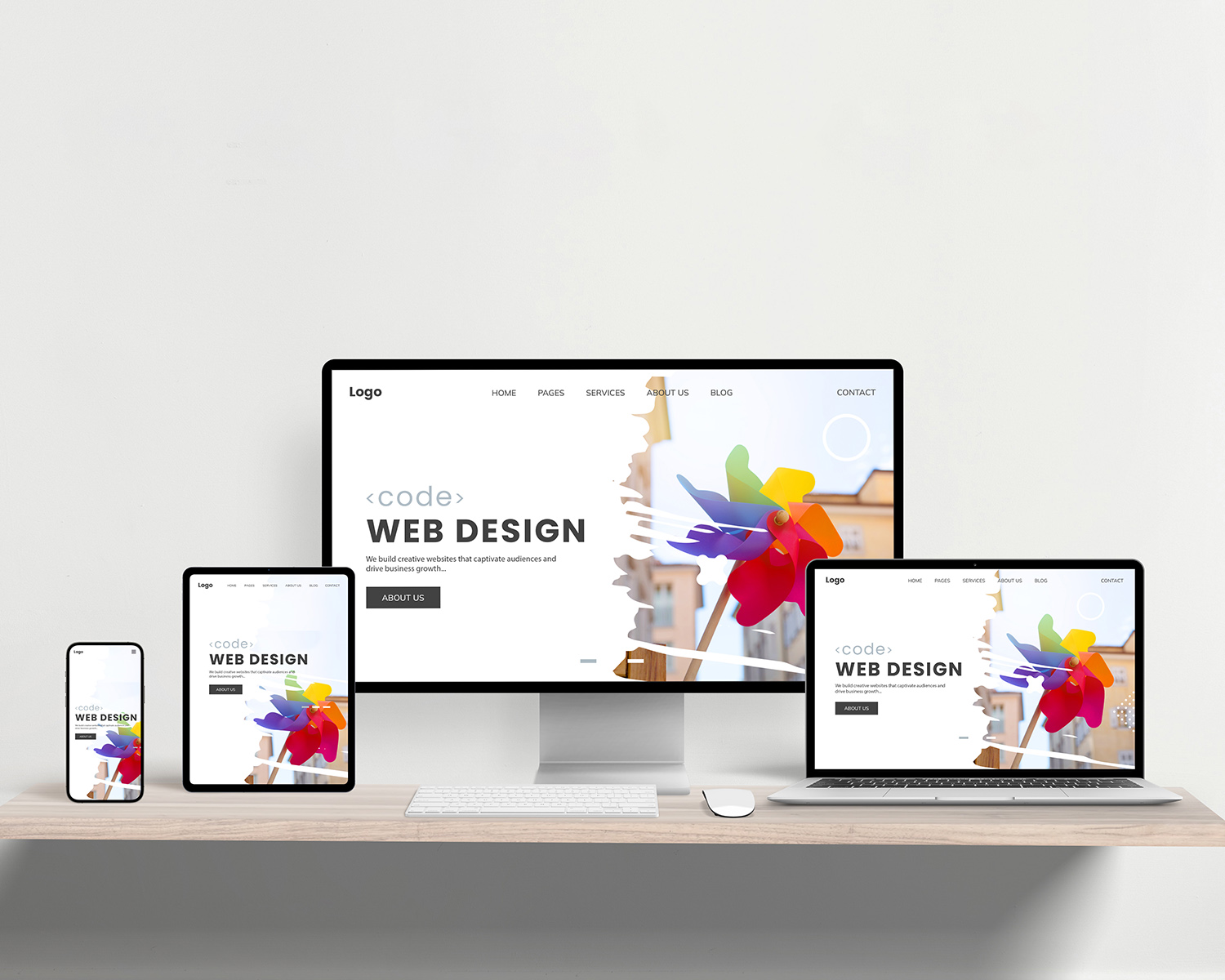
4.レスポンシブ
様々な種類の端末(パソコン、スマートフォン、タブレットなど)の画面サイズに合わせて、Webサイトの表示を自動で最適化する手法です。
メリット:PCやスマートフォンなど、さまざまなデバイスで快適な表示が可能です。
ポイント:1つのHTMLで複数のデバイスに対応できます。

5.PC / SP
Webサイトのデザインを、PC(パソコン)版とSP(スマートフォン)版に分けて考えることです。
特徴:それぞれのデバイスに最適化されたデザインが求められます。
SPの重要性:ユーザーの多くがスマホを利用しているため、優先度が高いです。
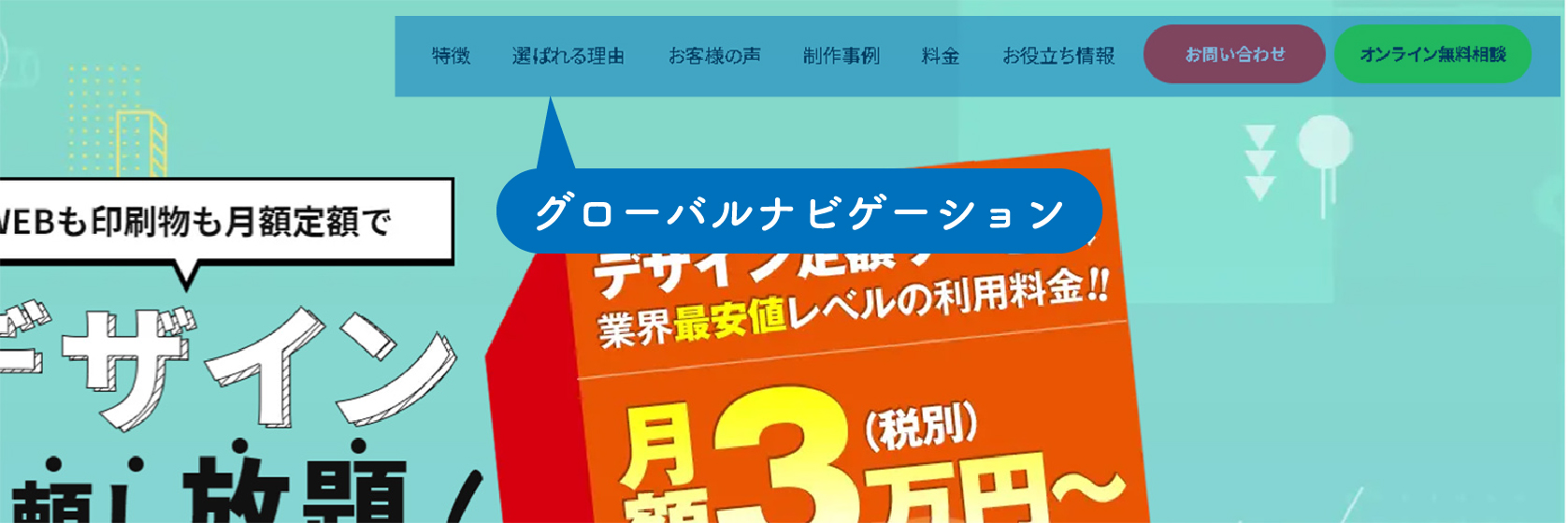
6.グローバルナビ
Webサイトのすべてのページの上部やサイドバーなどに配置され、サイト内の主要なページへのリンクをまとめたナビゲーションメニューのことです。
ユーザーが目的のページへスムーズに移動できるよう、サイト全体の構造を把握しやすくする役割を果たします。
例:サイト上部に表示される「ホーム」「サービス」「お問い合わせ」などのメニュー
役割:ユーザーがサイト内を簡単に移動できるようにします。

④ Webパーツ
Webサイトを構成する重要な要素や機能に関する用語を解説します。
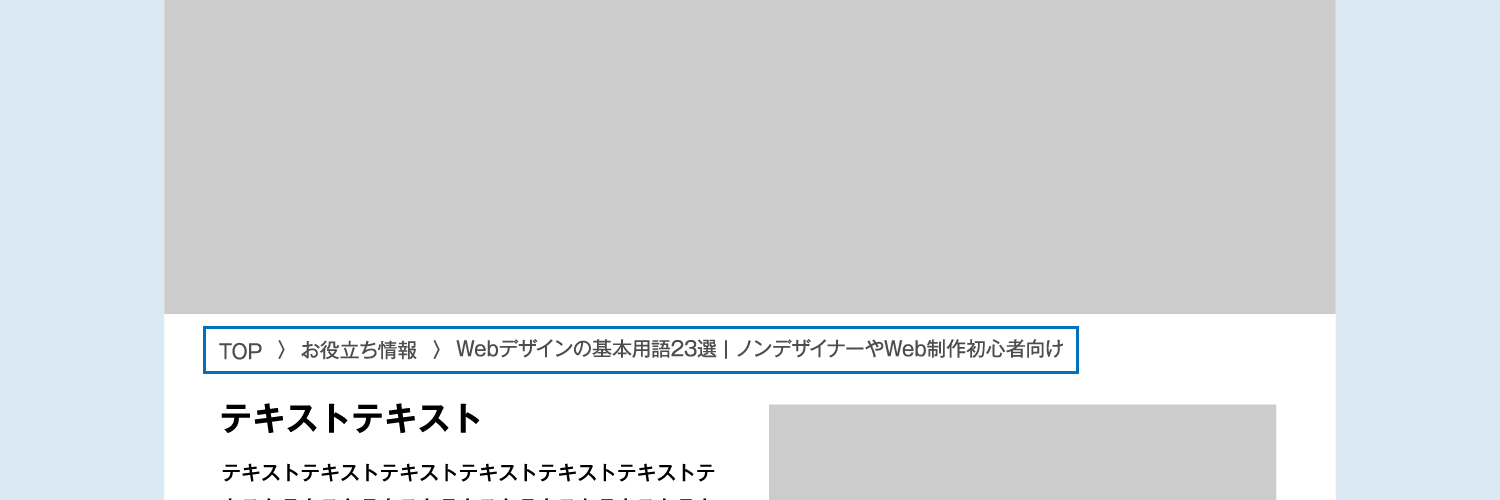
1.パンくずリスト
Webサイト内のページの階層構造を、まるでパンくずを辿るように表示するナビゲーションのことです。
現在のページがサイト内のどこにあるのかを視覚的に示し、ユーザーが迷わずにサイト内を移動できるように支援します。
例:ホーム > カテゴリー > サブカテゴリー > 記事タイトル
目的:ユーザーが簡単に上層ページに戻れるようにし、サイトの使いやすさを向上させます。

2.ディレクトリ
ディレクトリとは、Webサイトやサーバー内でファイルやページを整理するためのフォルダ構造のことを指します。
Webサイトは多くのファイル(HTML、CSS、画像、スクリプトなど)で構成されており、それらを整理して管理しやすくするためにディレクトリが活用されます。
例:https://example.com/products/のように、URL内にディレクトリが含まれます。
役割:サイトの階層構造を整理し、ユーザーや検索エンジンが内容を理解しやすくします。
⑤制作
Web制作やプロジェクト管理でよく使われる用語について解説します。特に初心者が覚えておくべき基本用語をまとめました。
1.リソース
プロジェクトを進める上で必要となるあらゆるものを指します。Web制作においては、特に以下のものがリソースとして挙げられます。
例:人員、予算、時間など。
重要性:限られたリソースを効率的に分配することで、プロジェクトを円滑に進めます。
2.工数
タスクやプロジェクトを完了するために必要な作業時間のことです。
目的:工数を算出することにより、作業計画を立てやすくし、スケジュール管理を効率化します。
3.オンスケ / リスケ
オンスケ:英語の「on schedule」を略した言葉で、「スケジュール通り」や「予定通り」という意味です。
つまり、何かしらの計画や予定が、遅れることなく順調に進んでいる状態のことを指します。
リスケ:「リスケジュール」の略で、「スケジュールを変更する」という意味です。何かしらの事情により、予定していたスケジュール通りに進められなくなり、新たなスケジュールに組み替えることを指します。
例:「会議をリスケしてください」といった形で使用されます。
4.レギュレーション
Webサイトのデザインに関するルールや規定のことです。
企業のブランドイメージを統一したり、ユーザー体験を向上させたりするために、様々な要素について具体的なルールを定めています。
例:フォント、カラー、背景、ロゴ等の利用方法など。
目的:企業の顔となるデザインを統一することで、企業の印象を強くします。
5.ヒアリングシート
クライアントの要望や目的を把握するための質問項目をまとめたシートのことです。
双方にとって理想的なWebサイトを制作するための重要なツールです。
内容例:サイトの目的、ターゲット層、必要な機能、デザインの要望、スケジュールなど。
目的:要件を明確化し、制作の方向性を統一させます。
⑥システム
Web制作において、効率的なサイト運営や機能追加を可能にするシステム関連の用語を解説します。
1.CMS
Webサイトのコンテンツを管理するためのシステムです。
プログラミングの知識がなくても、誰でも簡単にウェブサイトを作成・更新できるという点が大きな特徴です。
特徴:専門的なコーディングスキルがなくても操作可能です。
メリット:手軽にサイトを構築・運営できるため、中小企業や個人事業主にも人気です。
まとめ
以上、いかがでしたでしょうか?
Web制作の場で、デザイナーが良く使用する用語について解説しました。それぞれの用語を押さえることで、クライアントやチームメンバーとのコミュニケーションがスムーズになり、プロジェクトを効率的に進めることができます。
もし「デザインの専門用語が難しい」「制作をもっと効率化したい」と感じたら、ぜひデザインホーダイにご相談ください。
専門知識がなくても安心してプロのサポートを受けられるサブスクサービスです。あなたのビジネスを成功に導くお手伝いをいたします!
デザインホーダイとは
デザイナーが100名以上在籍するホームページ制作会社が運営する月額制のデザイン業務依頼し放題サービスです。
チームで対応するためリソース不足になりづらく、これまで6,000件以上のホームページ制作で培ったノウハウでクオリティの高いデザイン制作が行えます。ホームページデザインだけではなく、印刷物デザイン・編集、Web広告用バナー作成、イラスト制作、動画簡易編集などあらゆるクリエイティブ領域に対応しています。さらに、全て社内で完結し下請けを使用していない・プライバシーマークを取得した会社のため、情報漏洩の心配がありません。
これまで、マーケティング部門を中心に、経営企画・広報・営業部門など幅広いお客様にご活用いただいています。
特徴・メリット
■創業20年以上の歴史と実績が、クオリティの証
Web構築・印刷物を軸とした事業展開を行い、24年を迎えた制作会社だからこそ、お客様に安心してご利用いただけます。
■予算の心配なし
デザイン定額制(サブスク)だから、都度見積もりする手間もなく、予算を気にせず気軽にご依頼いただけます。
月額3万円〜デザインやパソコン業務が依頼が可能です!
■手軽に依頼ができ、手間も削減
社内にデザイナーがいない。もしくは、デザイナーがいないけど、社内で作った結果、他社の広告物と見劣りする・・・。
そんな貴社に専属の担当デザイナーがつきますので、社内にデザイナーがいる感覚で安心してご依頼いただけます。
■やるべき作業に集中できる
デザインや資料作成などの面倒な業務を全て丸投げすることで本業に専念する時間が確保できます!
また、時間のかかる苦手な作業は依頼することで、効率的に生産性を上げることもできます。